Getting Started
Cinematic - is a simple slider script that automatically animates layers of still imagery for creating illusion of 3D. It pans and zooms a photo in direction of slide movement. Slides can be changed automatically in slideshow mode or manually using mouse, mobile touches or by clicking on dots for paging.
You can also use any html markup and shortcode elements as layers to create slides with text, buttons and any other html content.
Installation
- Download the product archive from Envato and extract it. In the root you will find plugin archive called cinematic.zip.
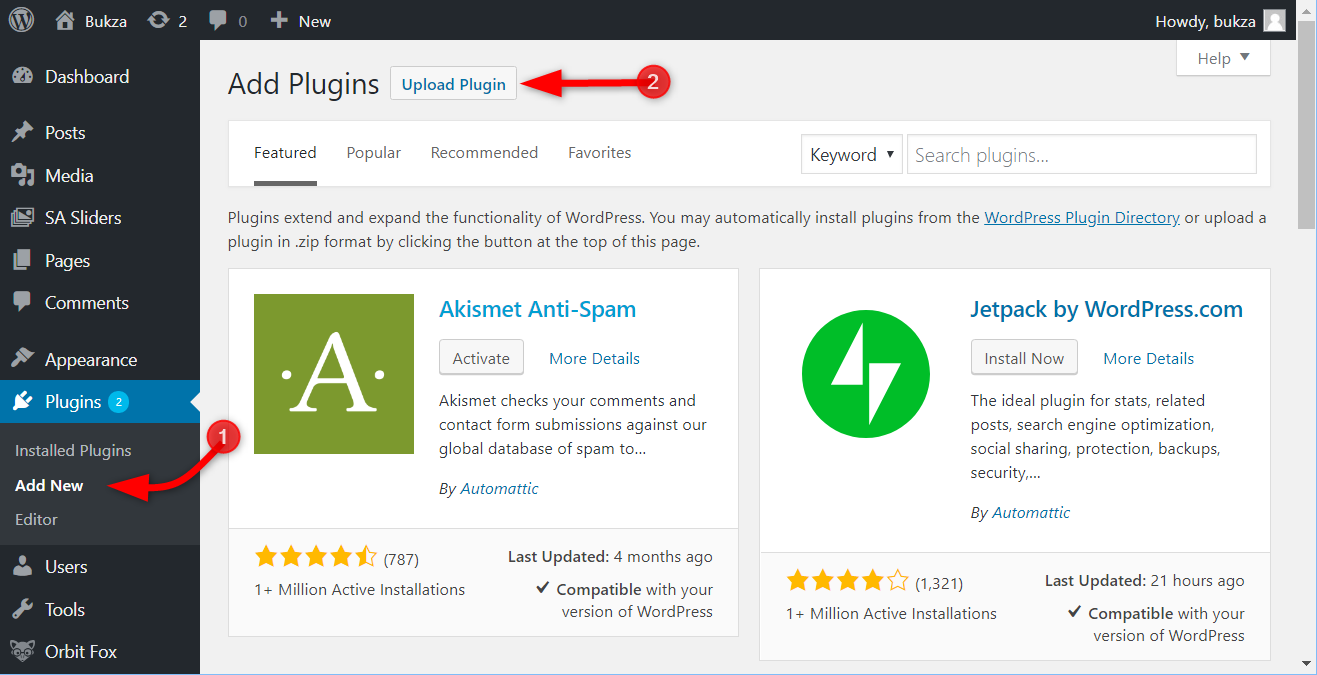
- Go to your WordPress Admin site and click on the
Add Newlink under thePluginssubmenu. Then click theUpload Pluginbutton.

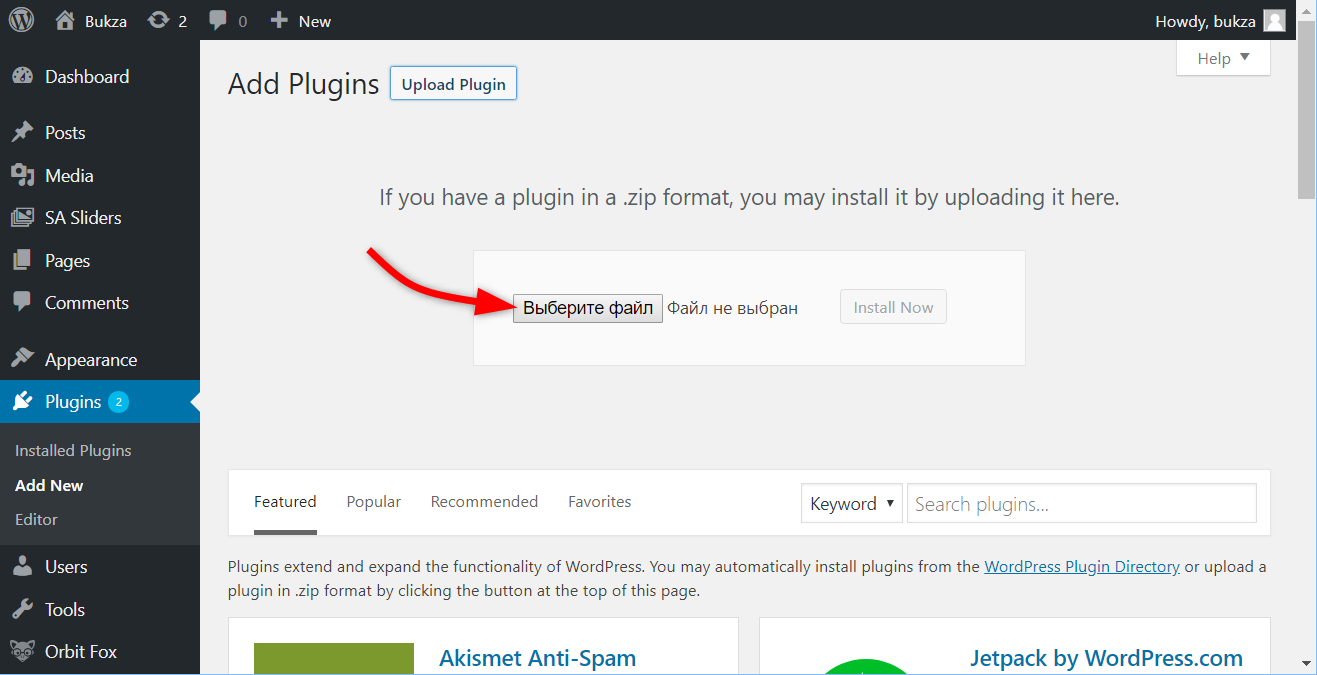
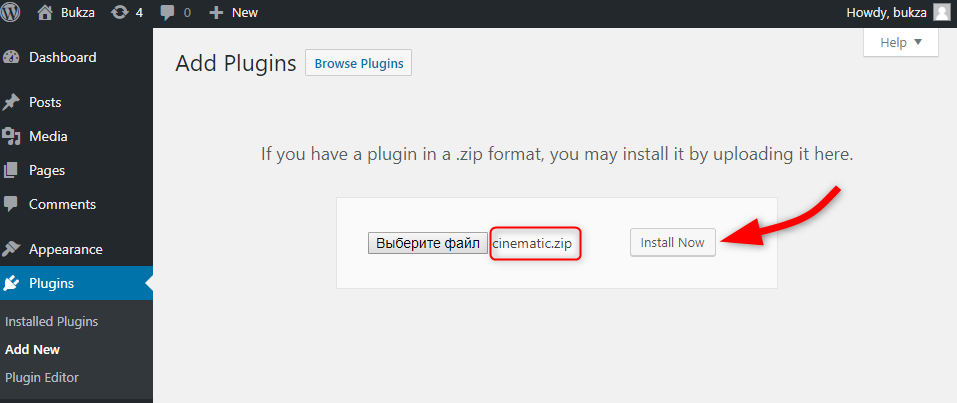
- Choose cinematic.zip file in the root of extracted product archive.

- Click
Install Now.

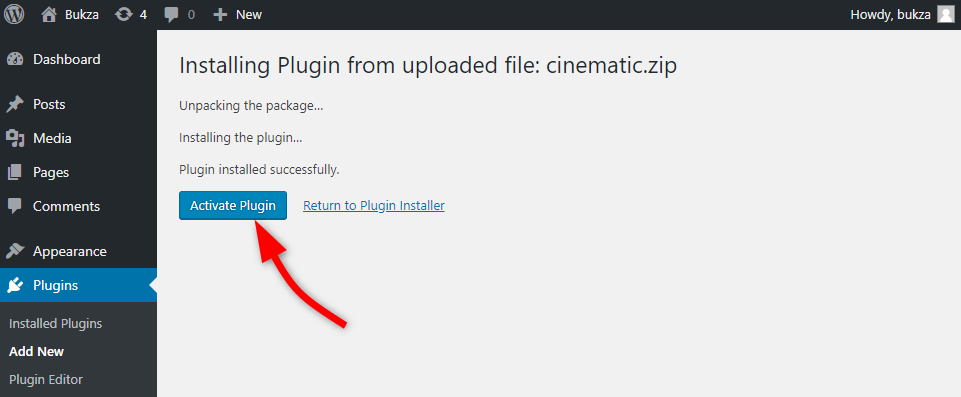
- After the installation is finished click
Activate Plugin.

How to Use
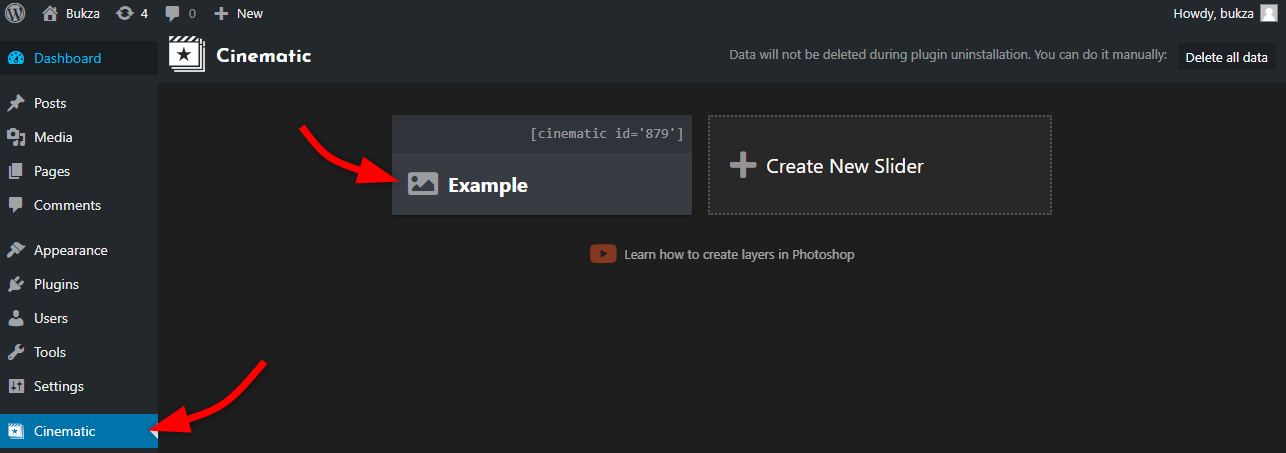
- When plugin is activated you will see a new menu item called
Cinematic. Click on it. And open anExampleslider.

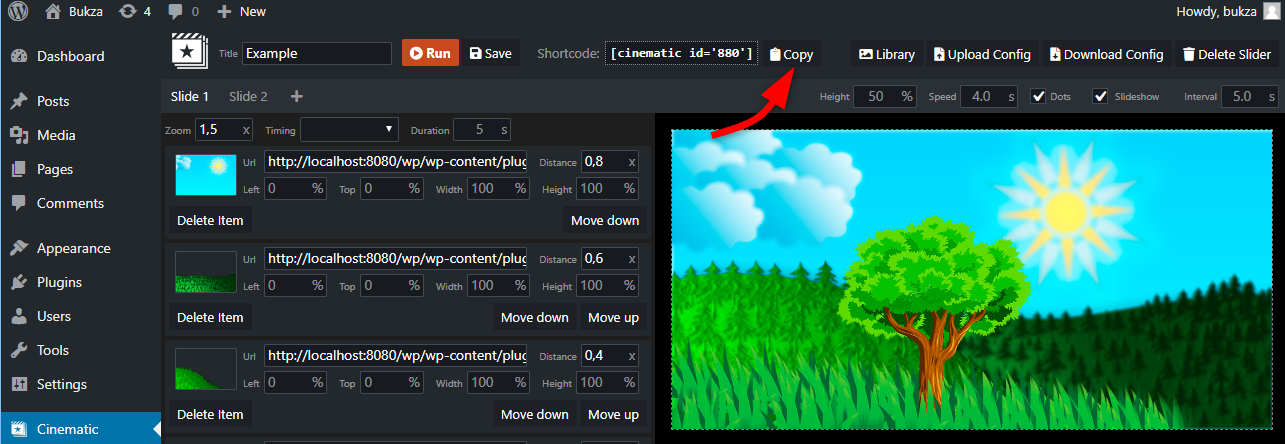
- Then you will see a constructor, where you can create your own slideshows. For now, for testing purposes click a
Copybutton to copy shortcode of this slider.

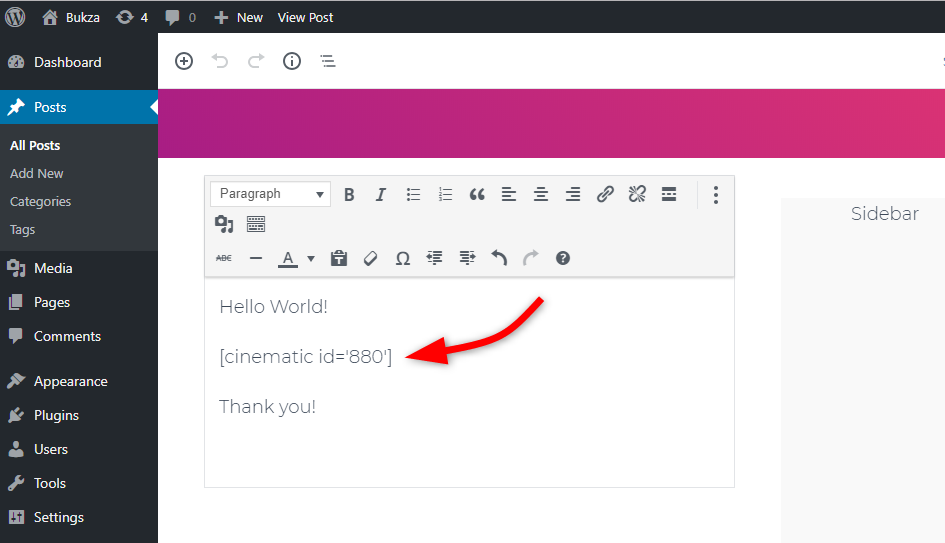
- Then go to any page of your site and paste copied shortcode to any place.

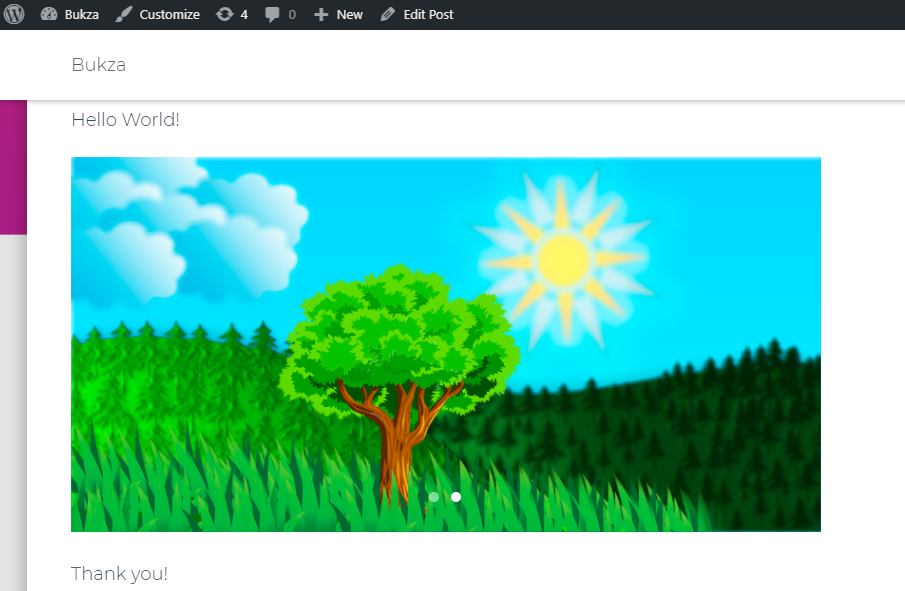
- That's it. Now you will see working slider on you page.

Library
You can choose ready slides for your slideshow from our library of slides. We regularly add new slides to it. You can also suggest desired images for adding to the library. Do it by posting comment with links (from public stocks) at Envato product page.
Preparing layers
For creating 3D slides you need to break your photo into layers. You can do it easily in editors like Adobe Photoshop. To get more information about it watch simple Photoshop video tutorial. We also can create images for you for reasonable price. If you need it contact us by email support@bukza.com.
Options
Frame Height
Frame height in % of frame width.
- default: '50%'
Speed
Speed of slides movement - a time for switching one slide to another in seconds.
- default: 4.0
Dots
Shows dots for paging.
- default: true
Slideshow
Enables automatic slideshow.
- default: true
Interval
Slideshow interval in seconds.
- default: 5.0
Zoom
Level of zoom before transition. Should be bigger than 1 for zoom in. Can be less than 1 for zoom out.
- type: number (float)
- default: 1.5
Timing
Transition timing function
- possible values: 'linear','ease','ease-in','ease-out','ease-in-out'
- default: 'ease-out'
Duration
Duration of transition of layers in a single slide in seconds.
- default: 5
Distance
Initial distance from camera of particular image. Should be in range 0..1, where 1 is infinitely far (image will not become bigger during zoom), and 0 is real zoom level (image will be twice bigger after 2x zoom).
- type: number (float)
- default: automatically calculated depending on position in list of images.
Left
Left position in % of frame width.
- type: number (float)
- default: 0
Top
Top position in % of frame height.
- type: number (float)
- default: 0
Width
Image width in % of frame width.
- type: number (float)
- default: 100
Height
Image height in % of frame height.
- type: number (float)
- default: 100